CSSでレイアウトや要素の間隔を調整するためにマージンやパディングが使用されます。また、ボーダーもマージンやパディングと同様にボックスモデルの一部を構成しています。
ボックスモデルとは
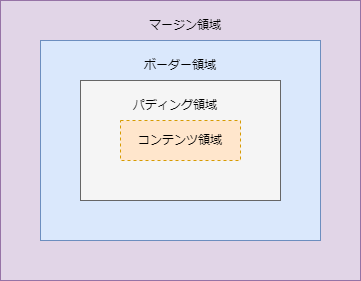
ボックスモデルとはHTML要素がブラウザでどのように描画されるかを定義する概念です。以下のように外側から、マージン、ボーダー、パディング、コンテンツと配置され、コンテンツ同士の間隔を調整したり、縁取りしたりするのに使われます。

例えば、pタグのコンテンツにマージン、ボーダー、パディングをつけると以下のようになります。
<style>
.padding-border-margin {
border: 1px solid black;
margin: 10px;
padding: 10px;
}
</style>
<p class="padding-border-margin">content</p>
<p>content without padding, border, margin</p>content
content without padding, border, margin
上記の例の場合、borderで黒色の1pxの太さの線で縁取りを行い、marginとpaddingで上下左右に10pxずつの合計20pxの余白をつけています。ボーダーの線はコンテンツと10px離れた位置にひかれており、左右の端からも10px離れています。これは、marginとpaddingを10pxにしたためです。
マージン
マージンはmarginで設定できます。マージンは上下左右の4か所にそれぞれ別の値を設定することもできます。
<style>
.margin-1 {
border: 1px solid black;
margin: 10px 20px 30px 40px;
}
.margin-2 {
border: 1px solid black;
margin: 10px 20px;
}
.margin-3 {
border: 1px solid black;
margin: 10px 20px 30px;
}
</style>
<p class="margin-1">margin-1</p>
<p class="margin-2">margin-2</p>
<p class="margin-3">margin-3</p>margin-1
margin-2
margin-3
一番目の例ではマージンを上、右、下、左の順番に指定しています。二番目の例ではマージンを上下、左右の順番に指定しています。三番目の例ではマージンを上、左右、下の順番に指定しています。px以外にも%やemなどが使用できます。また、autoとすることで余白を自動に設定することもできます。マージンなのでボーダーの外側に余白がついています。
パディング
パディングはpaddingで設定できます。
<style>
.padding-1 {
border: 1px solid black;
padding: 10px 20px 30px 40px;
}
.padding-2 {
border: 1px solid black;
padding: 10px 20px;
}
.padding-3 {
border: 1px solid black;
padding: 10px 20px 30px;
}
</style>
<p class="padding-1">padding-1</p>
<p class="padding-2">padding-2</p>
<p class="padding-3">padding-3</p>padding-1
padding-2
padding-3
一番目の例ではパディングを上、右、下、左の順番に指定しています。二番目の例ではパディングを上下、左右の順番に指定しています。三番目の例ではパディングを上、左右、下の順番に指定しています。px以外にも%やemなどが使用できます。また、autoとすることで余白を自動に設定することもできます。パディングなので、ボーダーの内側に余白がついています。
ボーダー
ボーダーはborderで設定できます。
<style>
.border-solid {
border: 1px solid black;
}
.border-dotted {
border: 1px dotted black;
}
.border-dashed {
border: 1px dashed black;
}
.border-top {
border-top: 1px solid black;
}
</style>
<p class="border-solid">border-solid</p>
<p class="border-dotted">border-dotted</p>
<p class="border-dashed">border-dashed</p>
<p class="border-top">border-top</p>border-solid
border-dotted
border-dashed
border-top
ボーダーの線にはいくつか種類があり、実線や点線などがあります。また、上下左右のうちのいずれかだけの線も引くことができます。
ボーダーを丸める
ボーダーはborder-radiusで角を丸めることができます。
<style>
.border-radius {
border: 1px solid black;
border-radius: 5px;
}
</style>
<p class="border-radius">border-radius</p>border-radius
上記では、5px角を丸めています。
box-sizing
box-sizingはボックスモデルの計算方法を変更するプロパティです。これを使用することで要素の縦横のサイズにパディングやボーダーを含めるかどうか制御できます。content-boxを指定した場合、サイズにパディングやボーダーは含まれません。border-boxを指定した場合サイズにパディングやボーダーが含まれます。
<style>
.content-box {
border: 10px solid black;
box-sizing: content-box;
height: 100px;
padding: 10px;
width: 100px;
}
.border-box {
border: 10px solid black;
box-sizing: border-box;
height: 100px;
padding: 10px;
width: 100px;
}
</style>
<p class="content-box">content-box</p>
<p class="border-box">border-box</p>content-box
border-box
一番目の例ではcontent-boxを指定しているため、要素の縦横の幅が100pxになっています。二番目の例ではborder-boxを指定しているため、要素の幅とボーダーの幅とパディングの幅の合計が100pxとなっています。
今回はHTML要素の配置やレイアウトを決めるうえで重要なマージン、パディング、ボーダーについて解説しました。
前:
次;